課題に取り組んでみる
Illustratorを用いた画像課題とHTML01をまとめて掲載。
Illustrator課題→http://d.hatena.ne.jp/web-css-design/20120418
HTML課題→http://d.hatena.ne.jp/web-design-advance/20120428/p1
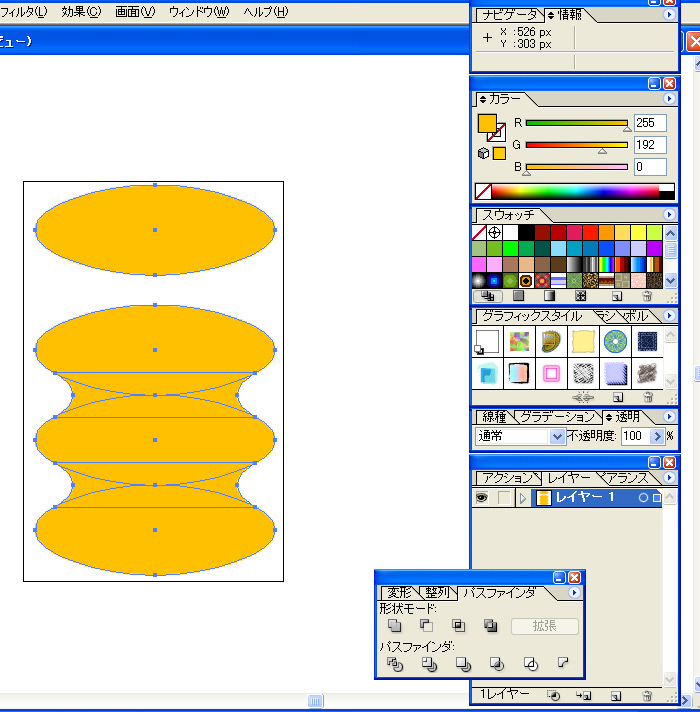
i-modeロゴ

解答は答え合わせで見る。
あえて下絵なしで作っているので、
楕円の幅と高さの比率、
小文字iの一画目の点と二画目との間、
色などは、何となく見た目が似ていれば、程度。
HTML課題のソースは以下の通り
<html> <head> <title>【HTML01】文書構造の練習</title> </head> <body> <h1>結論:大見出し</h1> <p>要約</p> <h2>結論:検証</h2> <p>解説</p> <ul> <li>検証の項目</li> <li>検証の項目</li> <li>検証の項目</li> </ul> <p>解説</p> <ol> <li>順序のある検証の項目</li> <li>順序のある検証の項目</li> <li>順序のある検証の項目</li> </ol> <img src="01.gif" width="100" height="100" alt="100✕100の画像"> <dl> <dt>9月25日</dt> <dd>フェリカテクニカルアカデミーWeb実践講座開講</dd> <dt>9月26日</dt> <dd>HTMLの基本構造の入力練習</dd> <dt>9月27日</dt> <dd>定義型リストと表組みの練習</dd> </dl> <table border="1"> <tr> <th align="center">科目</th><td>内容</td> </tr> <tr> <th align="center">Webサイト構築</th> <td>正しい文書構造を理解する(パラグラフの概念)</td> </tr> <tr> <th align="center">プログラミング</th> <td>JavaScript、ActionScript、PHPなどで プログラミングの考え方を理解する</td> </tr> <tr> <th align="center">Web画像</th> <td>力学からコンピュータの描画を理解する</td> </tr> </table> </body> </html>