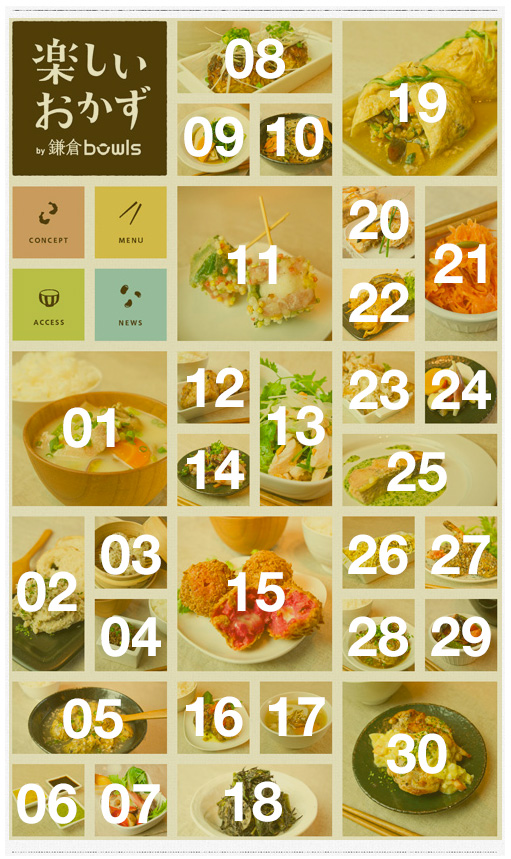
【宿題】解答が掲載されたので、比較検討
自分はいまだに従来のHTMLが抜けず、
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>【宿題】楽しいおかず・レイアウト</title> <link rel="stylesheet" href="css/base.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article, section, figure, header, nav { display: block; } </style> </head> <body> <section id="container"> <img src="images_okazu/line01.png" alt="上部ライン画像"> <header> <h1 id="title"> <img src="images_okazu/logo01.png" alt="楽しいおかず"> </h1> <nav id="global"> <ul> <li class="left"><a href="#"><img src="images_okazu/nav01_01.png" alt="concept"></a></li> <li class="right"><a href="#"><img src="images_okazu/nav02_01.png" alt="menu"></a></li> <li class="left"><a href="#"><img src="images_okazu/nav03_01.png" alt="access"></a></li> <li class="right"><a href="#"><img src="images_okazu/nav04_01.png" alt="news"></a></li> </ul> </nav> </header> <div id="boxleft"> <ul class="box"> <li><img src="images_okazu/ph26_l.jpg" alt=""></li> </ul> <ul class="box"> <li class="left"><img src="images_okazu/ph36_mt.jpg" alt=""> <li class="right"><img src="images_okazu/ph19_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph37_s.jpg" alt=""></li> </li> </ul> <ul class="box"> <li class="left"><img src="images_okazu/ph23_my.jpg" alt=""></li> <li class="left"><img src="images_okazu/ph05_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph37_s.jpg" alt=""></li> </ul> </div> <!--真ん中と右1段目--> <div id="boxright"> <div class="left"> <ul class="box"> <li class="left"><img src="images_okazu/ph12_my.jpg" alt=""></li> <li class="left"><img src="images_okazu/ph02_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph22_s.jpg" alt=""></li> </ul> </div> <ul class="right"> <li><img src="images_okazu/ph11_l.jpg" alt=""></li> </ul> </div> <!--真ん中と右2段目--> <div id="boxright"> <ul class="left"> <li><img src="images_okazu/ph10_l.jpg" alt=""></li> </ul> <div class="right"> <ul class="box"> <li class="left"><img src="images_okazu/ph18_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph01_mt.jpg" alt=""></li> <li class="left"><img src="images_okazu/ph17_s.jpg" alt=""></li> </ul> </div> </div> <!--真ん中と右3段目--> <div id="boxright"> <div class="left"> <ul class="box"> <li class="left"><img src="images_okazu/ph21_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph07_mt.jpg" alt=""></li> <li class="left"><img src="images_okazu/ph03_s.jpg" alt=""></li> </ul> </div> <div class="right"> <ul class="box"> <li class="left"><img src="images_okazu/ph20_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph06_s.jpg" alt=""></li> <li class="left"><img src="images_okazu/ph15_my.jpg" alt=""></li> </ul> </div> </div> <!--真ん中と右4段目--> <div id="boxright"> <ul class="left"> <li><img src="images_okazu/ph09_l.jpg" alt=""></li> </ul> <div class="right"> <ul class="box"> <li class="left"><img src="images_okazu/ph25_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph08_s.jpg" alt=""></li> <li class="left"><img src="images_okazu/ph16_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph04_s.jpg" alt=""></li> </ul> </div> </div> <!--真ん中と右5段目--> <div id="boxright"> <div class="left"> <ul class="box"> <li class="left"><img src="images_okazu/ph13_s.jpg" alt=""></li> <li class="right"><img src="images_okazu/ph27_s.jpg" alt=""></li> <li class="left"><img src="images_okazu/ph24_my.jpg" alt=""></li> </ul> </div> <ul class="right"> <li><img src="images_okazu/ph14_l.jpg" alt=""></li> </ul> </div> </section> <!--<footer><img src="images_okazu/line03.png" alt=""></footer>--> </body> </html>
恐ろしいソースを書いている(ヒィィィィ)。
縦に3列のうち、
左側1列に<float left>を指定して、
残りの2列を<float right>でくくった上で、
入れ子にして<float left><float right>指定する、
という捉え方だったのだが…ものの見事に残り2列が右下にいる。
<li>は<nav>がうまくいったので、ずーっと使ってるし。
先生のソースで、記述が少ない方を見ると…
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>楽しいおかず</title> <link rel="stylesheet" href="css/style1.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article, section, figure, header, nav { display: block; } </style> </head> <body> <article> <header> <h1><img src="images/logo01.png" alt="楽しいおかずのロゴ" width="300" height="300"></h1> <nav> <ul> <li><a href="#"><img src="images/nav01_01.png" width="140" height="140" alt="CONCEPT"></a></li> <li><a href="#"><img src="images/nav02_01.png" width="140" height="140" alt="MENU"></a></li> <li><a href="#"><img src="images/nav03_01.png" width="140" height="140" alt="ACCESS"></a></li> <li><a href="#"><img src="images/nav04_01.png" width="140" height="140" alt="NEWS"></a></li> </ul> </nav> </header> <section> <figure><img src="images/08.jpg" alt=""></figure> <figure><img src="images/09.jpg" alt=""></figure> <figure><img src="images/10.jpg" alt=""></figure> </section> <section> <figure><img src="images/19.jpg" alt=""></figure> </section> <section> <figure><img src="images/11.jpg" alt=""></figure> </section> <section> <figure><img src="images/20.jpg" alt=""></figure> <figure class="right"><img src="images/21.jpg" alt=""></figure> <figure><img src="images/22.jpg" alt=""></figure> </section> <section> <figure><img src="images/01.jpg" alt=""></figure> </section> <section> <figure><img src="images/12.jpg" alt=""></figure> <figure class="right"><img src="images/13.jpg" alt=""></figure> <figure><img src="images/14.jpg" alt=""></figure> </section> <section> <figure><img src="images/23.jpg" alt=""></figure> <figure><img src="images/24.jpg" alt=""></figure> <figure><img src="images/25.jpg" alt=""></figure> </section> <section> <figure><img src="images/02.jpg" alt=""></figure> <figure><img src="images/03.jpg" alt=""></figure> <figure><img src="images/04.jpg" alt=""></figure> </section> <section> <figure><img src="images/15.jpg" alt=""></figure> </section> <section> <figure><img src="images/26.jpg" alt=""></figure> <figure><img src="images/27.jpg" alt=""></figure> <figure><img src="images/28.jpg" alt=""></figure> <figure><img src="images/29.jpg" alt=""></figure> </section> <section> <figure><img src="images/05.jpg" alt=""></figure> <figure><img src="images/06.jpg" alt=""></figure> <figure><img src="images/07.jpg" alt=""></figure> </section> <section> <figure><img src="images/16.jpg" alt=""></figure> <figure><img src="images/17.jpg" alt=""></figure> <figure><img src="images/18.jpg" alt=""></figure> </section> <section> <figure><img src="images/30.jpg" alt=""></figure> </section> </article> </body> </html>
<figure>だ…。
そしてCSSに記述はあるものの<class=right>なしで完成している。
目指すところがどんどん増えていくなあ…。