さえずりのくつひも。
「TwitterのBootstrap」。
タイトルはあえて興奮翻訳風に書いてみた。
Bootstrap=グリッドレイアウトをカンタンにしてくれるテンプレのようなもの。
という認識で、基本的なところを盛り込みつつ、先生のブログを忠実になぞっていきますぞ。
導入は、トップページの「Download」から「bootstrap.zip」を入手して、
自分がBootstrap使って作るページのデータを格納しているフォルダにおく。
zipの中身はこの3つ。↓

自分の使う環境にコピーするとこんな感じ。↓

index.htmlを作って保存して、ここにいろいろ書いていく。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Twitter Bootstrap の導入</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/bootstrap.js"></script> <div class="container"> <div id="header"> header </div> <div class="row"> <div class="span4" id="sidebar" style="background-color: #BBD8E9;">サイドバー</div> <div class="span8" id="main" style="background-color: #DCEAF4;"> <div class="row-fluid"> <div class="span2">サブ</div> <div class="span6">メイン</div> </div> </div> </div> <div id="footer"> footer </div> </div> </body> </html>
「可変の設定」が2通りあって、見え方それぞれなので、
好きなほうを選べるかな。
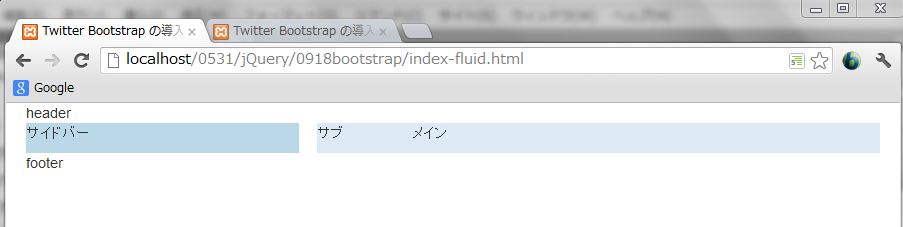
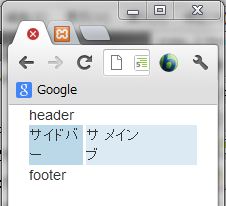
まずは「"-fluid" で可変設定」。
可変させたいdivのブロックclassに「-fluid」と付ける。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Twitter Bootstrap の導入</title> <link href="css/bootstrap.min.css" rel="stylesheet"> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/bootstrap.js"></script> <div class="container-fluid"><!-- "-fluid" で可変設定--> <div id="header"> header </div> <div class="row-fluid"><!-- "-fluid" で可変設定--> <div class="span4" id="sidebar" style="background-color: #BBD8E9;">サイドバー</div> <div class="span8" id="main" style="background-color: #DCEAF4;"> <div class="row-fluid"> <div class="span2">サブ</div> <div class="span6">メイン</div> </div> </div> </div> <div id="footer"> footer </div> </div> </body> </html>
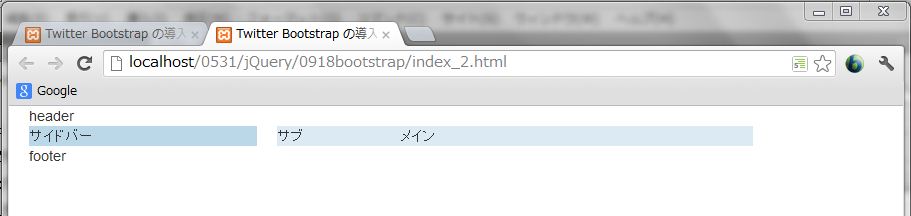
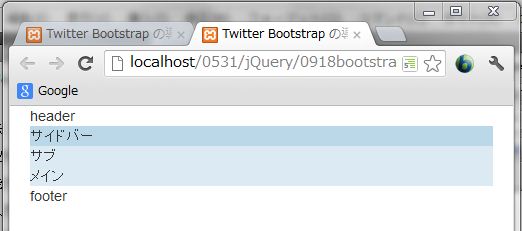
Bootstrapのcssファイルの中にある「bootstrap-responsive.min.css」を読む。
今回はくつひも使うメリットを取って、css読み込みで続けていく。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Twitter Bootstrap の導入</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/bootstrap-responsive.min.css" rel="stylesheet"><!--PC、タブレット、スマートフォンに対応させるために読み込む--> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/bootstrap.js"></script> <div class="container"> <div id="header"> header </div> <!-- "bootstrap-responsive.min.css"で可変すると、"-fluid" での可変設定はいらなくなる--> <div class="row"> <div class="span4" id="sidebar" style="background-color: #BBD8E9;"> <h1><small>sidebar</small></h1> </div> <div class="span8" id="main" style="background-color: #DCEAF4;"> <div class="row"> <div class="span2"> <h1><small>sub area</small></h1> </div> <div class="span6"> <h1><small>main area</small></h1> </div> </div> </div> </div> <div id="footer"> footer </div> </div> </body> </html>
BootstrapはjQueryベースでできているというので、なんだか惚れそうですが、
無しではページが作れないほど依存するのはまたちょっと違うし。
こういう危惧が芽生えるほど、便利は依存性があるから危険。